-
February 15, 2016Používame generátor Jekyll na lokálnom počítači (SK)
V predchádzajúcom príspevku som popisoval ako rozbehnúť vlastnú stránku / blog postavenú na statickom generátore stránok
Jekyll, a platformeGithub pages.V článku som spomenul, že lokálne nemám generátor nainštalovaný, a používam ho metódou ‘update’,
commit,refresh, a ak bolo niečo zlé, zistil som to až keď sa na githup pages pregenerovala celá stránka. Nebolo príliš zdĺhavé, ale určite časové zdržanie od update, po refresh stránky tam bolo.Preto som sa rozhodol že vyskúšam si nainštalovať jekyll lokálne. Jekyll je postavený nad ruby, tak som mal obavu či to bude bez problémov fungovať. Našťastie som sa mýlil.
Na inštaláciu som použil Chocolatey, je to manažér balíčkov pre windows. Niečo ako
apt-getpre linux, alebonpmpre node.jš.Mať nainštalované ‘Chocolatey’ je jediná prerekvizita, aby vám dole uvedený postup fungoval.
Ako nainštalovať Chocolatey?
-
Otvorte si príkazový riadok s právami administrátora
-
Nainštalujeme Chocolatey spustením príkazu
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((new-object net.webclient).DownloadString('https://chocolatey.org/install.ps1'))" && SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin -
Zatvoríme okno. Tento krok je dôležitý, aby sa nám opätovne načítali systémové premenné. A príkaz
chocobol dostupný z konzoly.
Ako nainštalovať Jekyll?
Postup je tak isto veľmi jednoduchý.
-
Otvorte si príkazový riadok
-
Spustíme príkaz ktorým nainštalujeme programovací jazyk
rubychoco install ruby -y -
Spustíme príkaz ktorým nainštalujeme samotný
Jekyllgem install jekyll -
Zatvoríme okno príkazového riadka
To je všetko, jekyll máme nainštalovaný. A ani to nebolelo, že? :)
Vyskúšanie funkčnosti
-
Otvorte si príkazový riadok
-
Vojdeme do priečinka s našim jekyll projektom
Ja mám umiestnený projekt v priečinku c:\dev\jekyll\test čiže spustím
cd c:\dev\jekyll\test -
Spustíme príkaz
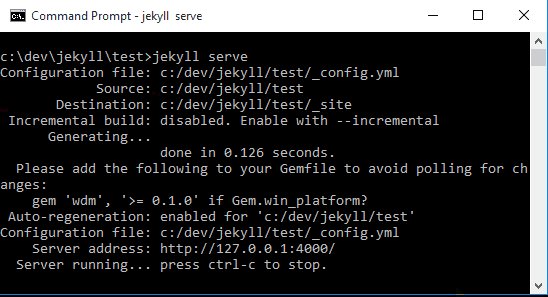
jekyll serve

Ak je jekyll schopný vygenerovať stránky, oznámi nám lokálnu webovú adresu kde si môžeme stránku prezrieť na lokálnom počítači. V našom prípade
http://localhost:4000. Túto stránku si otvorte vo webovom prehliadači.Po každom uložení editovanej šablóny v projekte, jekyll automaticky pregeneruje stránku. (Ak zmeníte súbor _config.yml, tak je vhodné ukončiť bežiaci jekyll process “CTRL+C”, a spustiť ho opätovne
jekyll serve)Myslím že toto som mohol používať už od začiatku a ušetriť si zopár minút času.
Páčil sa ti príspevok ? Ak sa ti príspevok páčil môžeš ho zdielať na Twitteri alebo ma sleduj.
-
Komentáre